

Intro
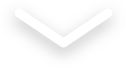
In 2022, I decided to try something new and move from the high-end corporate world to the high-innovation startup world. I joined Amberscript in 2022, a startup in Amsterdam, using Artificial Intelligence / Machine-learning to make audio transcription & subtitling much more accessible.
The technology can get around 70% accuracy, meaning that users can either perfect it themselves, or hire professional transcribers to do it for them via the same platform.
When I joined, Amberscript just received a sizeable funding-B investment, so the stage was set to radically improve the user experience of the platform and to grow the business substantially.
At Amberscript, I was in charge of the both the UI & UX of the platform, both in terms of user research and execution. An exciting challenge!
The technology can get around 70% accuracy, meaning that users can either perfect it themselves, or hire professional transcribers to do it for them via the same platform.
When I joined, Amberscript just received a sizeable funding-B investment, so the stage was set to radically improve the user experience of the platform and to grow the business substantially.
At Amberscript, I was in charge of the both the UI & UX of the platform, both in terms of user research and execution. An exciting challenge!
Part one: Quick wins
Before diving into the weeds and conducting more thorough UX research, I implemented some 'quick wins', leveraging both my UI & UX experience over the years. This meant, amongst other optimisations, improving the legibility, information available and its hierarchy, accessibility and simply making the checkout process much more professional and consistent.

Part two: Discovery / UX Research
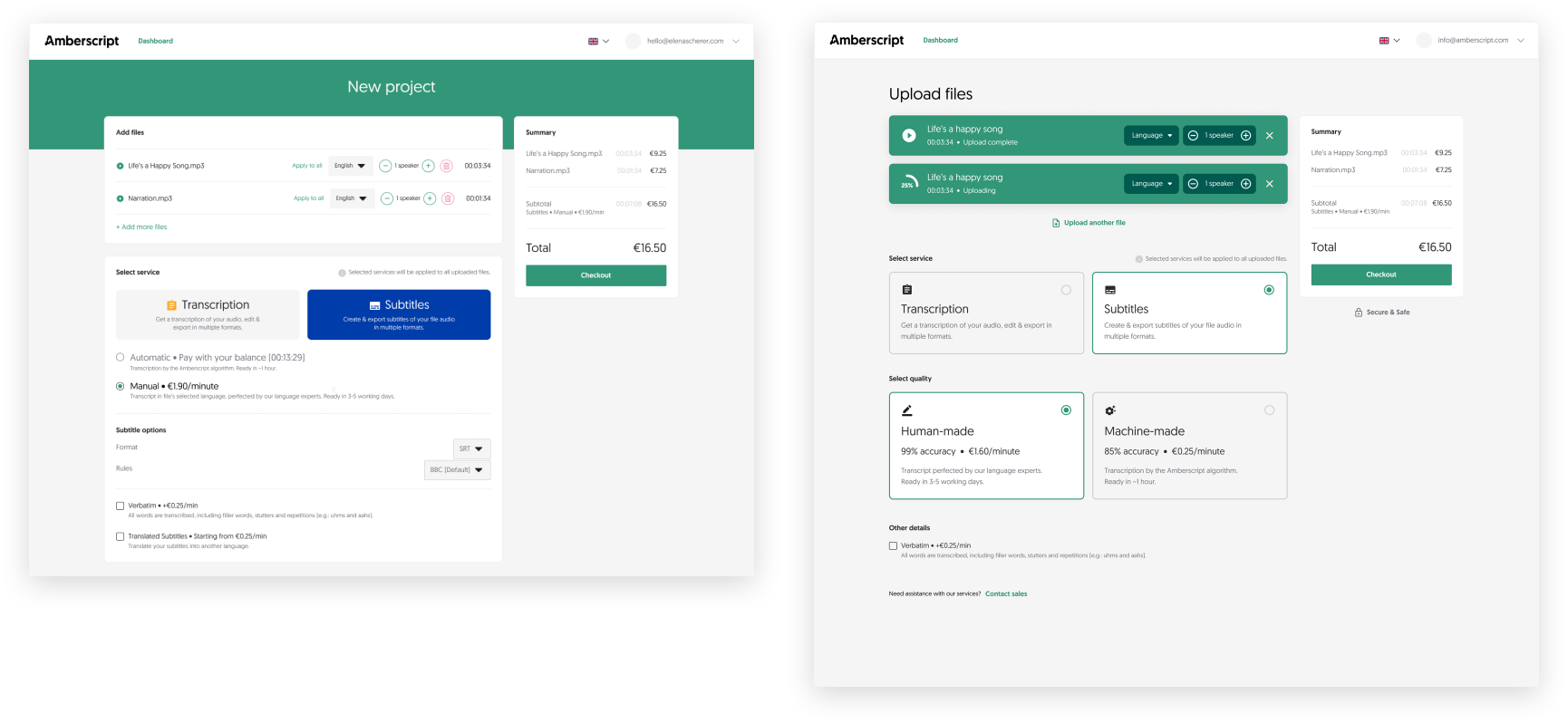
With the low-hanging fruit plucked, it was now time to perform a more detailed analysis of our users, what their various needs are and we could best accomidate those. In order to get these insights, we used several methods & disciplines.

As the startup had ventured into a particular direction quite quickly, I realised it would be important to take a step back in order to determine if we were heading in the right direction. Hence, together with the PO, we started with conducting many user interviews, to get a better understanding of why they were using our product, but more importantly, which problems they were trying to solve. The best products & services usually start with the 'why' -- it isn't until you understand the core of the issue, that you can truly, effectively, solve these problems.
While in-depth, user interviews can provide a lot of detailed insight, it's also important to keep the bigger picture in mind. Hence we worked together with a data-scientist to see if what users were telling us was reflected in the data. After all, it would be a shame to dedicate a substantial amount of work to a feature only 10% would actually use.
While in-depth, user interviews can provide a lot of detailed insight, it's also important to keep the bigger picture in mind. Hence we worked together with a data-scientist to see if what users were telling us was reflected in the data. After all, it would be a shame to dedicate a substantial amount of work to a feature only 10% would actually use.
Lastly, to further supplement our sights, we also used tools like Hotjar to get a better sense of how users were using our platform on a larger scale, along with issues they were running into. We combined these insights with user surveys, including trying to measure an NPS score, so we had a better grip on how users were experiencing the platform.
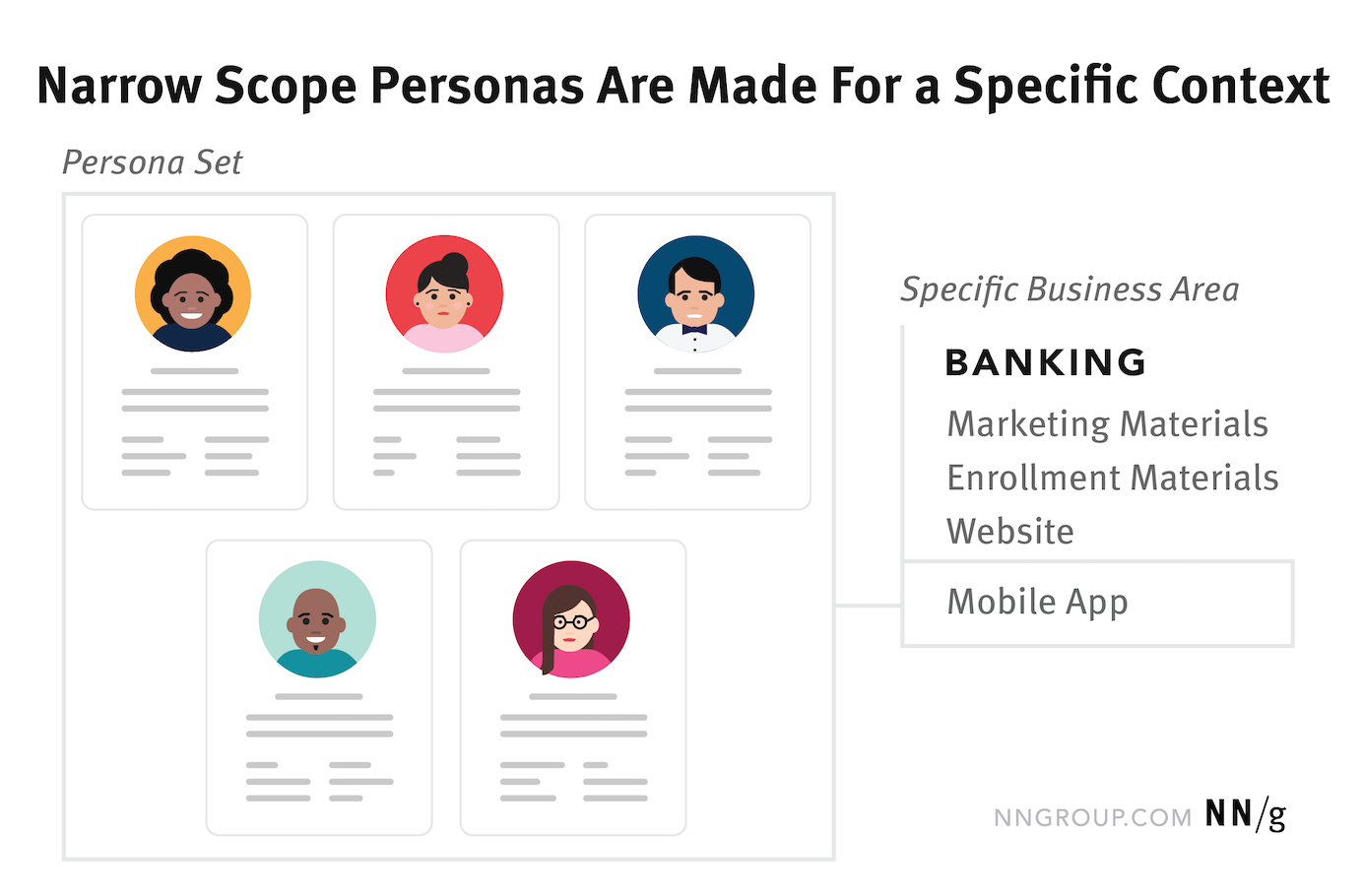
Clustering user-types into personas
The marketing department already had a good sense of customer profiles and relevant sectors, and the sales team already spent a lot of time talking to (potential) clients, it would be shame to not make use of these insights! Therefore, I facilitated several workshops to combine these insights, where we actually discovered there was significant overlap between users from different domains, this helped define the personas that were most relevant to the product's offering.

Companies/designers often include a lot of generic information about personas, e.g. their technical expertise, or even (random) details like if they have a pet or not. This in my experience, can often add a lot of noise and makes focussing on the right features harder. In this case, we stuck to specific needs various users had, and how they differ, so we could be more effective in prioritising. Moreover, the core values of the company included accessibility and making every feature easy to understand & use, do we could cut through the noise.

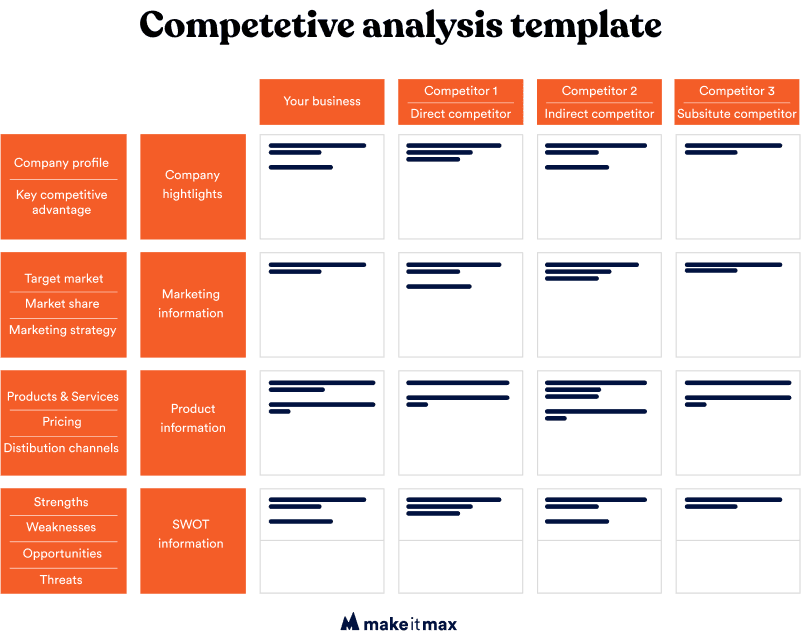
Competitive analysis
Building a great product or service isn't done in a bubble. One might understand problems users are facing exactly, and come up with perfect solutions, but what if someone else has done that already? What if the market is saturated in a particular country, domain, or target group already? Enter the competitive analysis!

Not only did we complete the competitive analysis from a product perspective, but also integrated it with company-wide insights, including marketing, sales, business development and customer care, to ensure our tragedy was sound going forward and that it was also good for business!
Take-aways of research
Combining the various research insights, here are some general takeaways:
- Customers & freelancers were spending too much time fixing grammar & spelling mistakes and even copy & pasting text back and forth into other tools like Word & Grammarly. Could we integrate some of these features into our own editor?
- Customers & freelancers constnatly had to fix the same nouns over and over again. Would it be possible to fix them all at once, or even prevent these issues?
- The sequence of steps in the upload/checkout flow were confusing to users and required lots of going back and forth, especially with all the conditional logic. What would be the most seamless flow?
- Specific audio segments are hard to understand and require a lot of click to rewind and reply these segments over and over again. Could this be streamlined?
- Especially for European clients, supporting more than one language in the subtitle editor is essential. Translations are also important. Could we automate this right into the subtitle editor?
- GDPR & Data-security are essential in many markets, but for DACH especially
- The transcript & subtitle editors were increasingly getting bloated by constantly adding new features. Can we streamline the interface and priotise features when necessary?
- Don't judge a book by its cover: many users across different segments actually had the same needs
Step 3: Ideation & Validation

Now that we had a better understanding of our users and the issues they were facing, it was time to ideate on solutions and to validate them with real users!
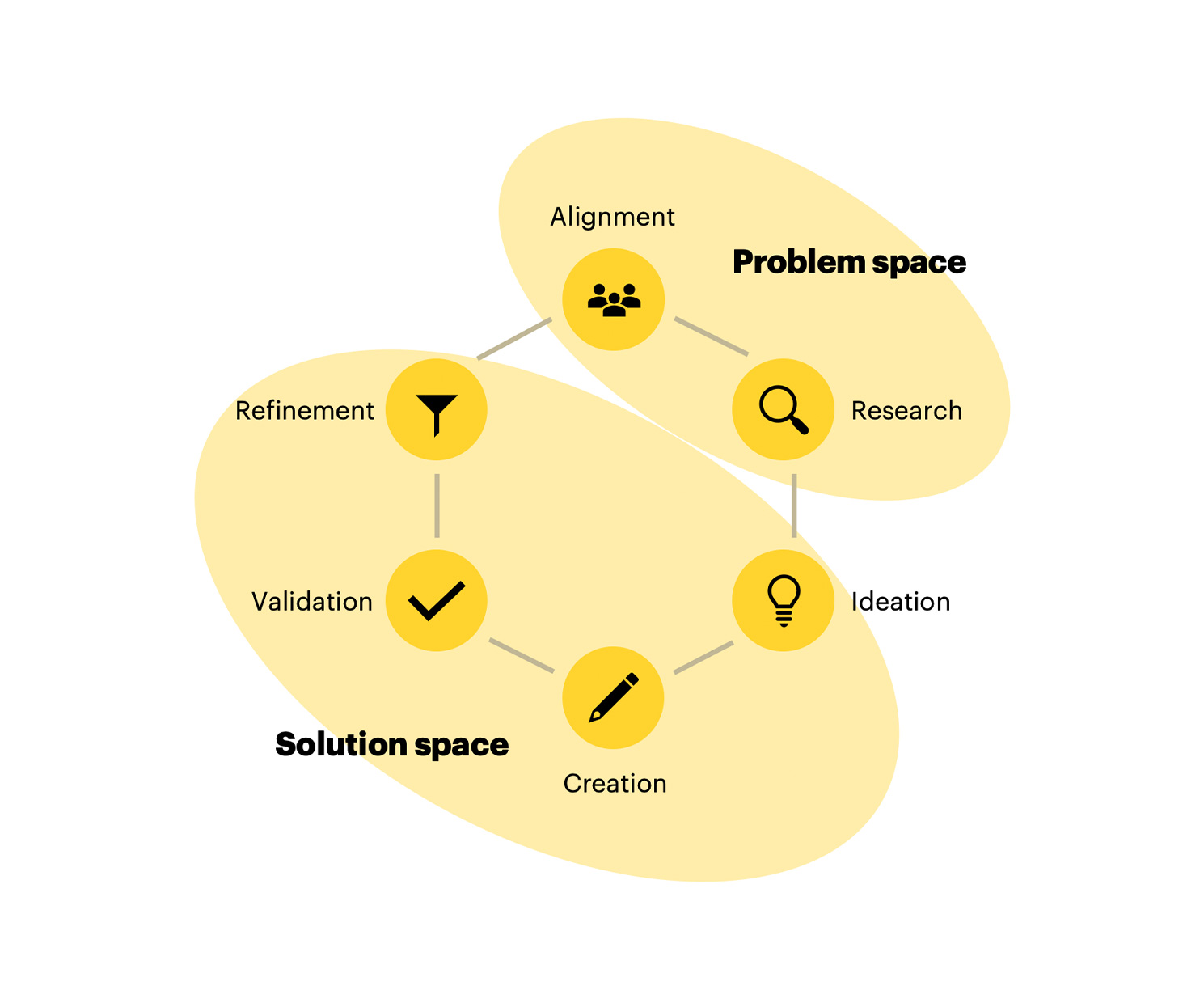
Workshops
Great solutions are hardly ever conceived by one person. When coming up with solutions, it often very useful to immediately make use of various resources within companies. Hence ideation workshops are often done with POs, PMs and solution architects included, so that ideas can be validated with business and technical validity right away.
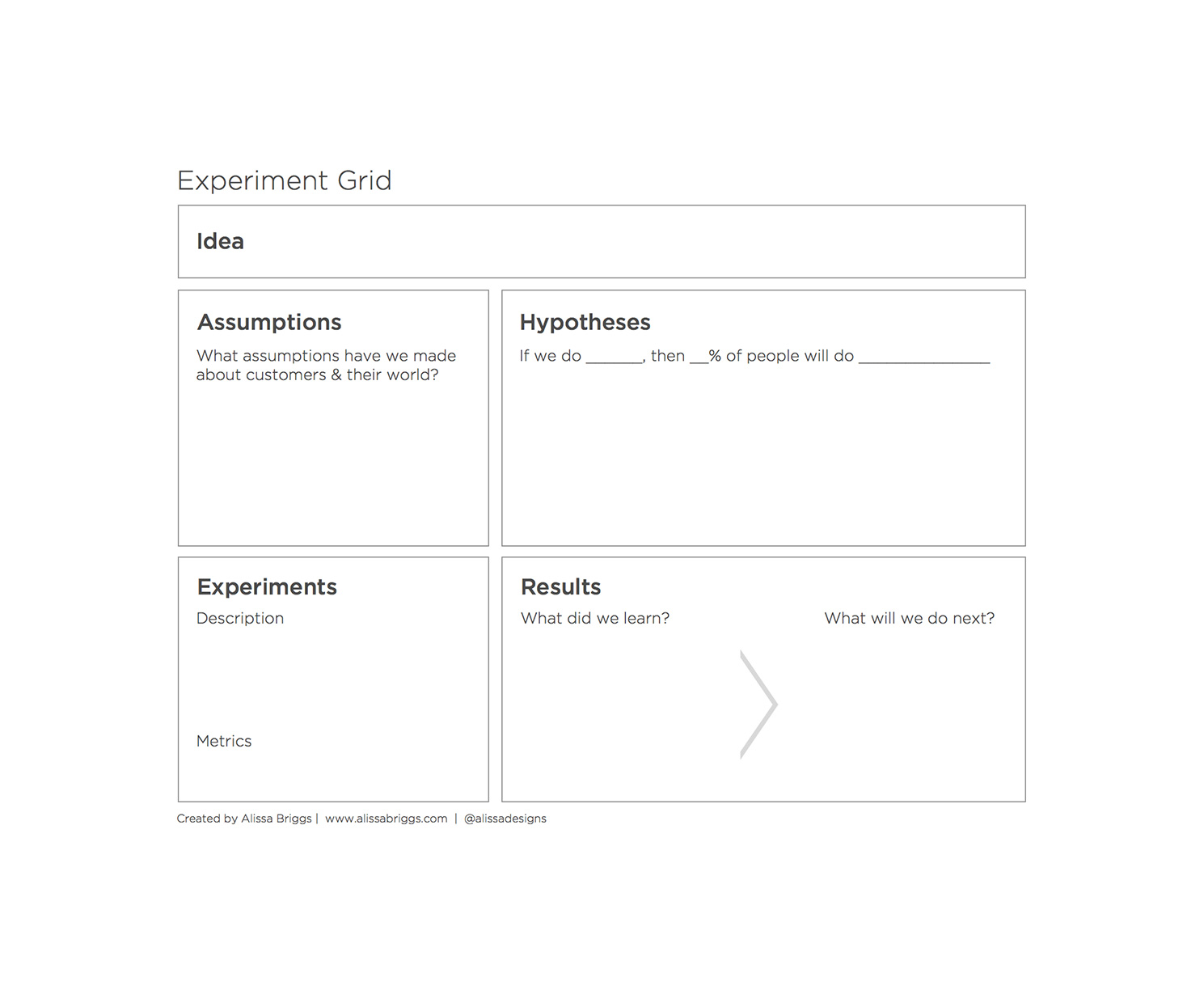
Moreover, it's important to make clear what current assumptions are, and the metrics could be of how to prove if an experiment is a hit or miss, otherwise you're shooting in the dark.
Moreover, it's important to make clear what current assumptions are, and the metrics could be of how to prove if an experiment is a hit or miss, otherwise you're shooting in the dark.

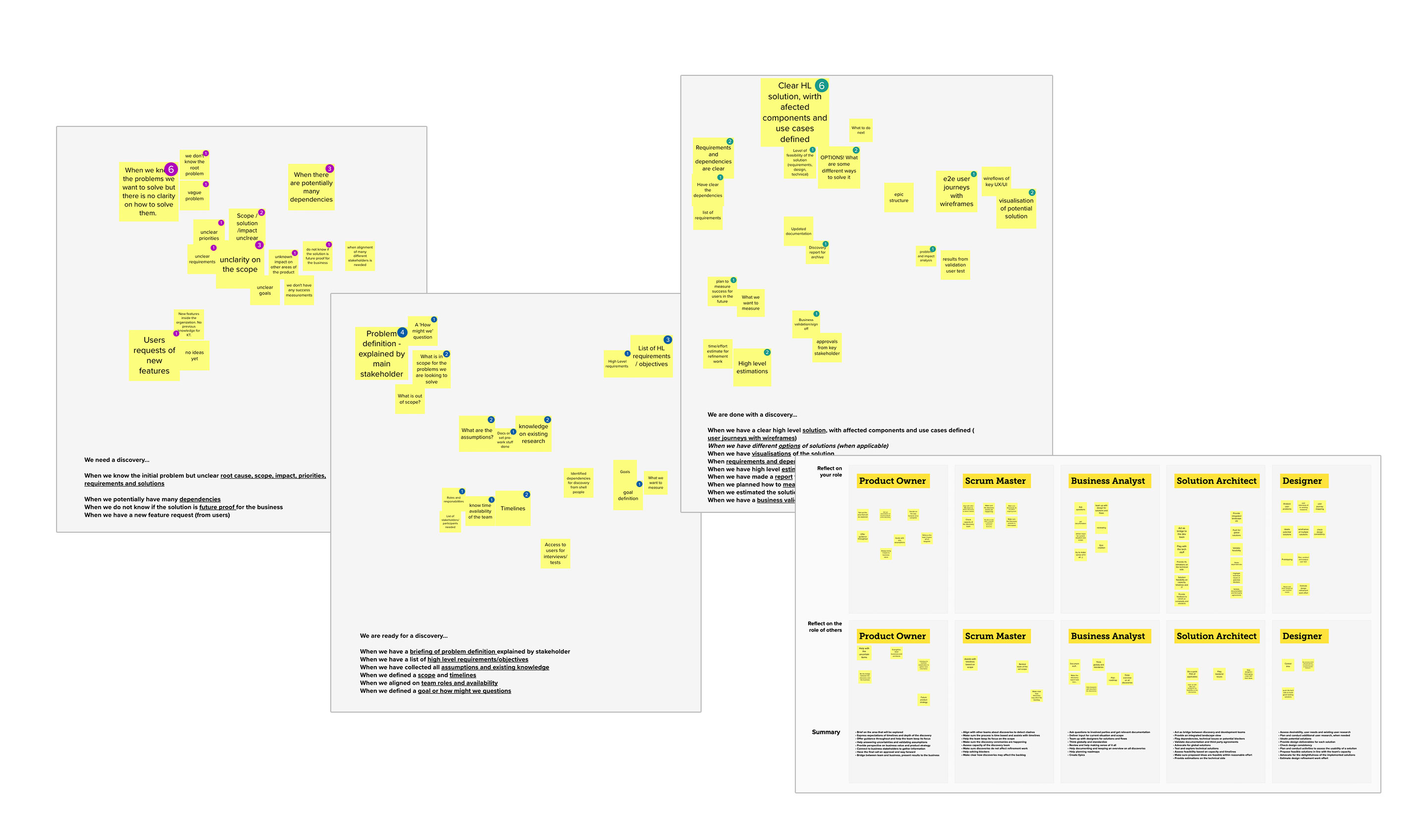
Sample discovery workshop

Courtesy of my friend & former colleague: Marcello Tanzi
Prototyping

Luckily prototyping has become significantly easier over the years. Nowadays, built-in prototyping tools, like in Figma after often enough to validate basic and initial experiments/hypothesis. For more tailored prototypes, we used ProtoPie, it's amazing to see how far these tools have come, where they can include detailed animations or even use input from device sensors to create high-end experiences to properly validate any concept as if it were actually built!
Moreover, we have also used tools like Lookback to facilitate remote prototyping while still getting detailed feedback on the user's experience with the prototype.
Moreover, we have also used tools like Lookback to facilitate remote prototyping while still getting detailed feedback on the user's experience with the prototype.
New features designed & implemented
Just some of the features we conceived and I designed within 1 year!
- Glossary & Auto-dictionary: users could specify custom nouns, which improved the output of both the language models (AI) & accuracy attained by freelancers.
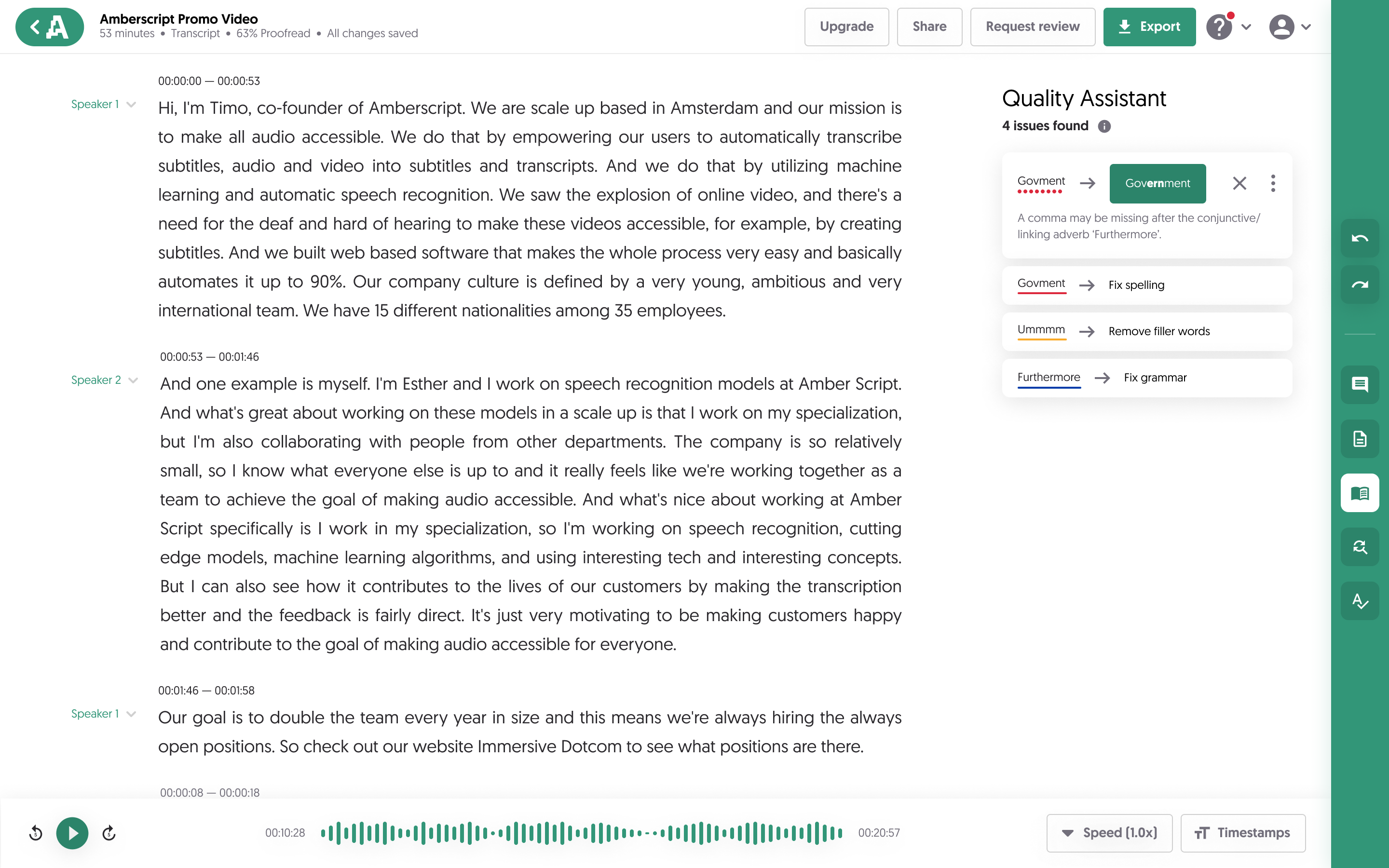
- Quality Assistant: we built spelling & grammar tools right into the editor, saving valuable time for both customers & freelancers.
- Upload files from YouTube, Google Drive, Dropbox, etc: this made the upload flow significantly more efficient for large number of users. No more downloading & uploading required, just linking!
- Export subtitles directly to YouTube: no more manual downloading & uploading necessary to YouTube -- subtitles can now be pushed directly to YouTube videos.
- Zapier integration: we supported the most common platforms, but via Zapier integration users could create their own custom integrations with almost any services.
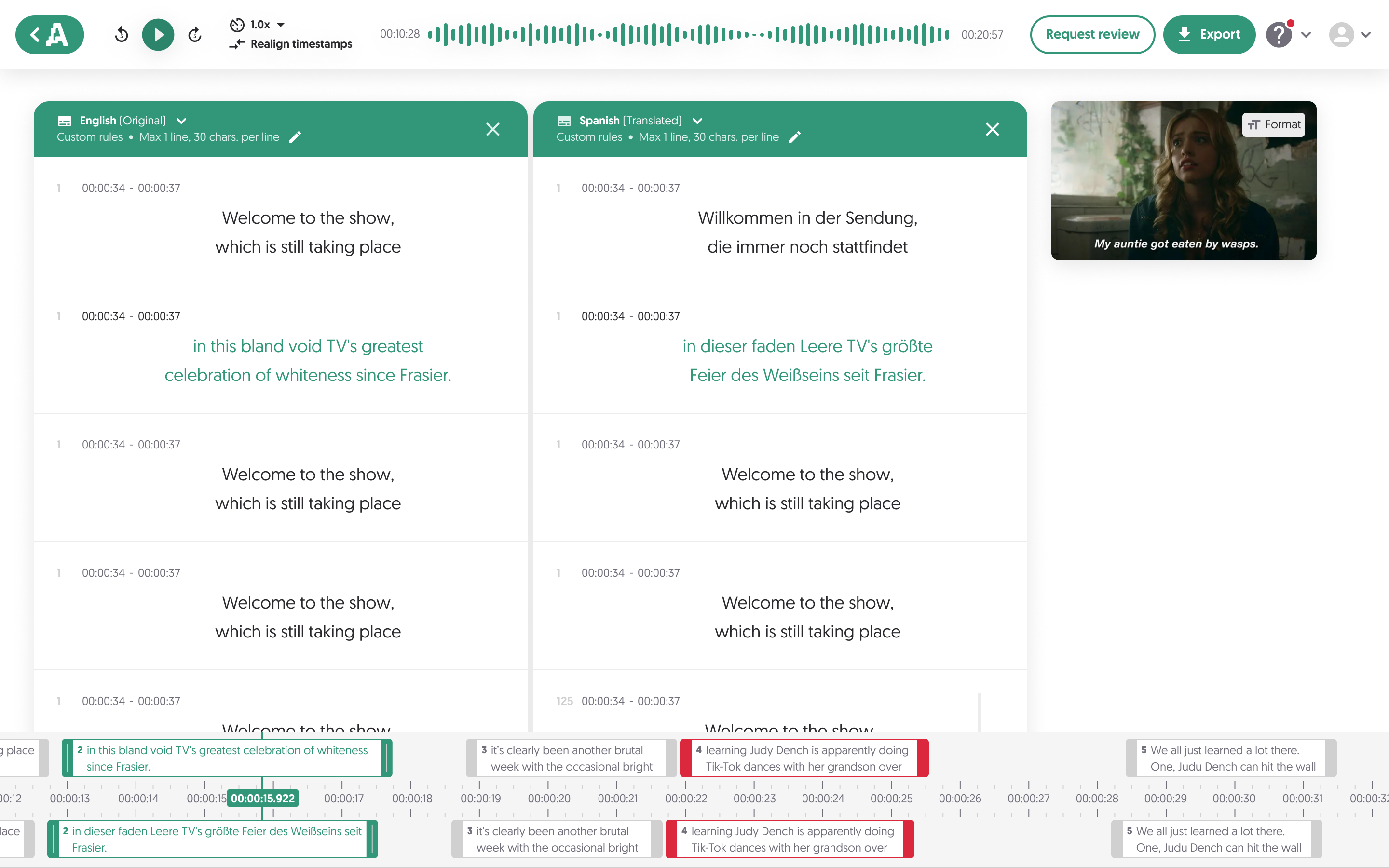
- Bilingual subtitle editing: multilingual support in Europe is essential -- now users can create subtitles in two languages at a time and even translate them on the platform automatically via DeepL integration.
- New features dialog: what's the point of new features if users aren't aware of them? We added a modal dialog to notify users about important new features.
- Onboarding with USPs & GDPR/Data security reminders: an extra push of the advantages of the platform can help convince new users during sign-up. GDPR and data privacy are especially important in the DACH market.
- Prevented freelance job hoarding: not only did we optimise the platform for customers, but also optimised the freelance platform to ensure low turn-over-times (TAT) -- we noticed that some freelancers accepted as many jobs as they could, even if they didn't have enough time to do them all. This meant a lot of jobs got stuck in the pipeline. We significantly limited the acceptance of new jobs.
- Creating more visibility regarding job deadlines for freelancers: making deadlines more clear for freelancers, and giving them gentle reminders of a deadlines approaching soon increased jobs completed on-time.
Outcomes / Deliverables
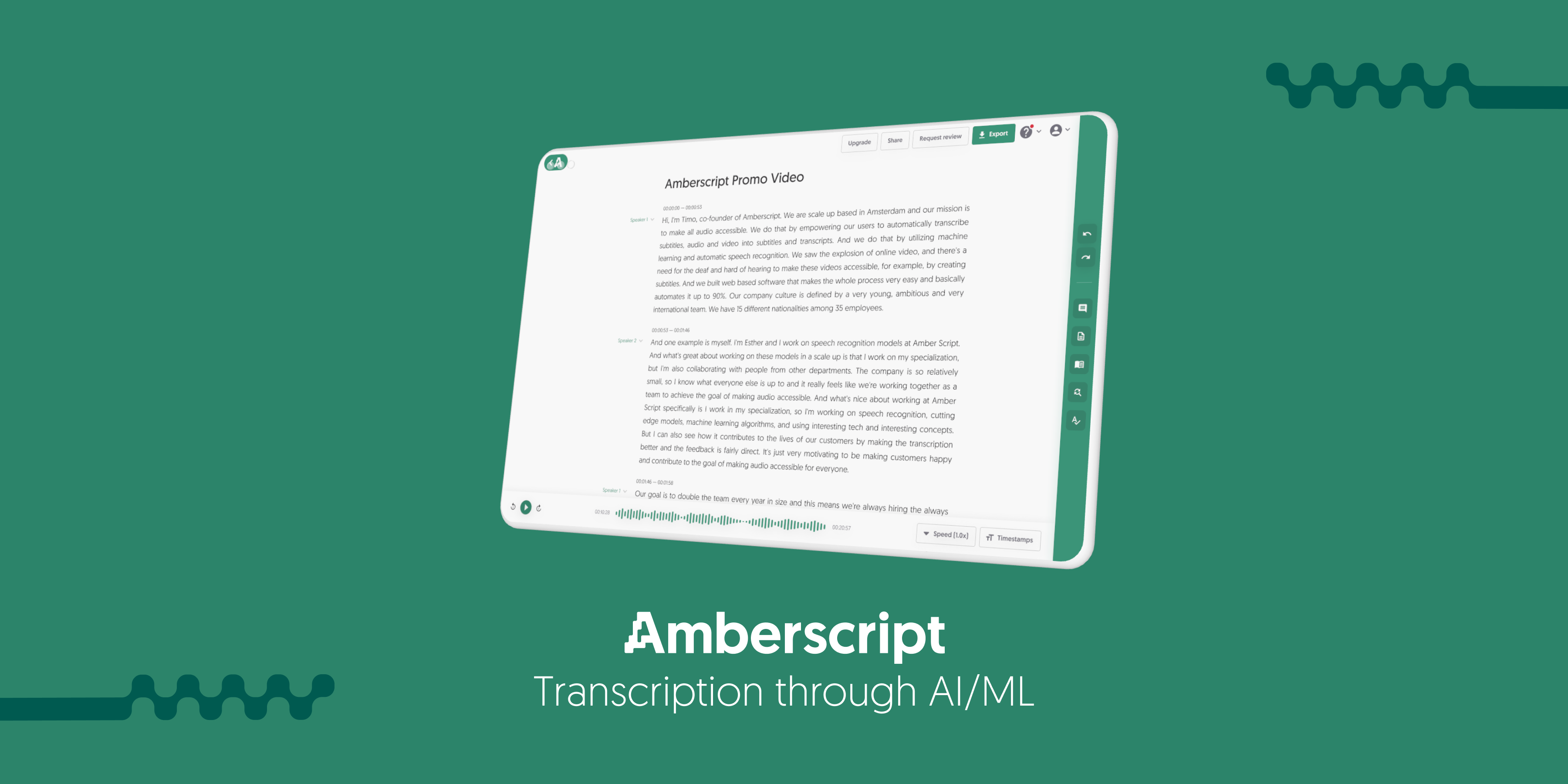
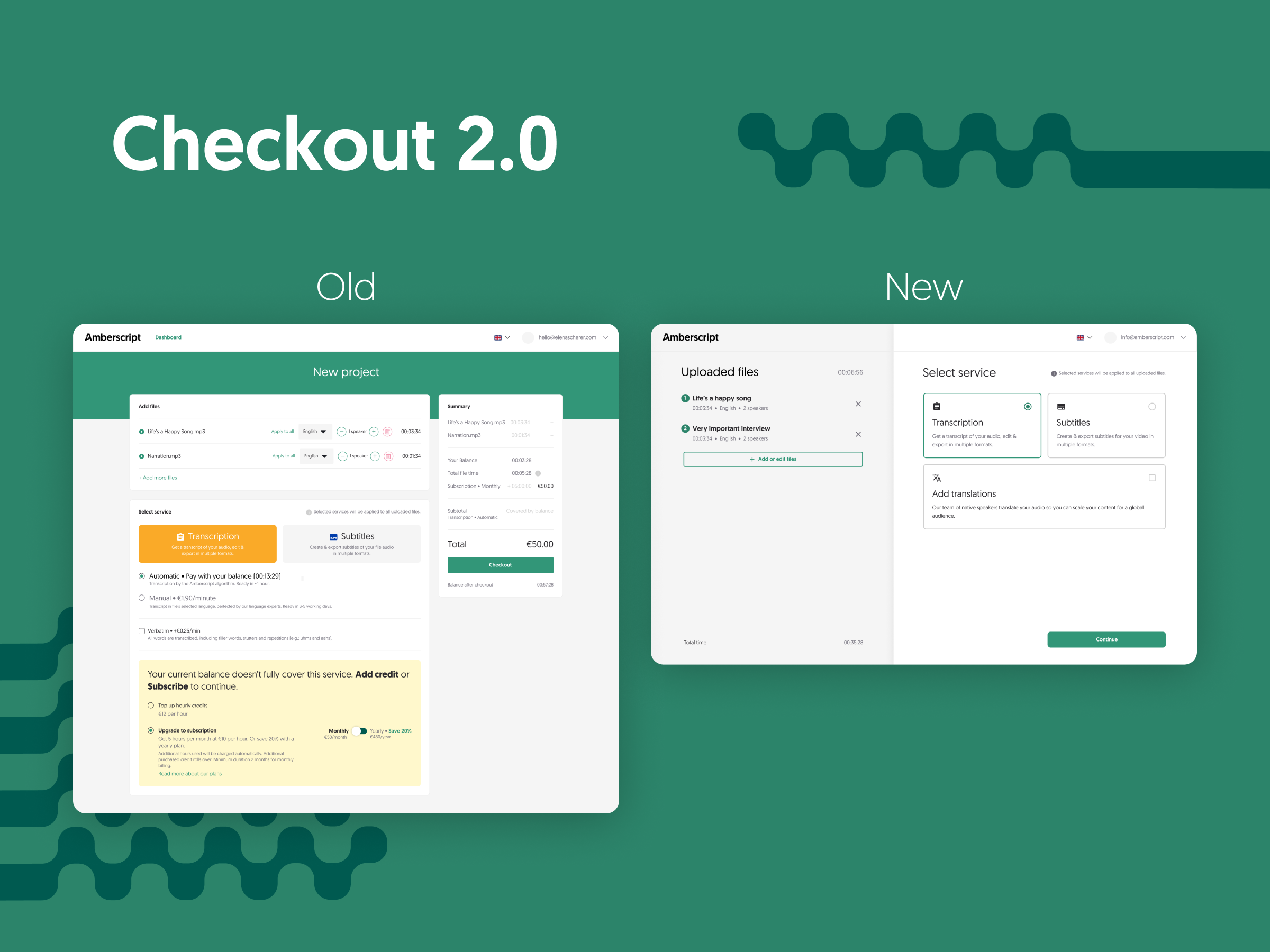
Checkout 2.0
The initial checkout flow was convoluted, inaccessible (low contrast), had lots of duplicate information and could easily cause the user a cognitive overload by presenting all options at once. It was time for a redesign, back to the drawing board!

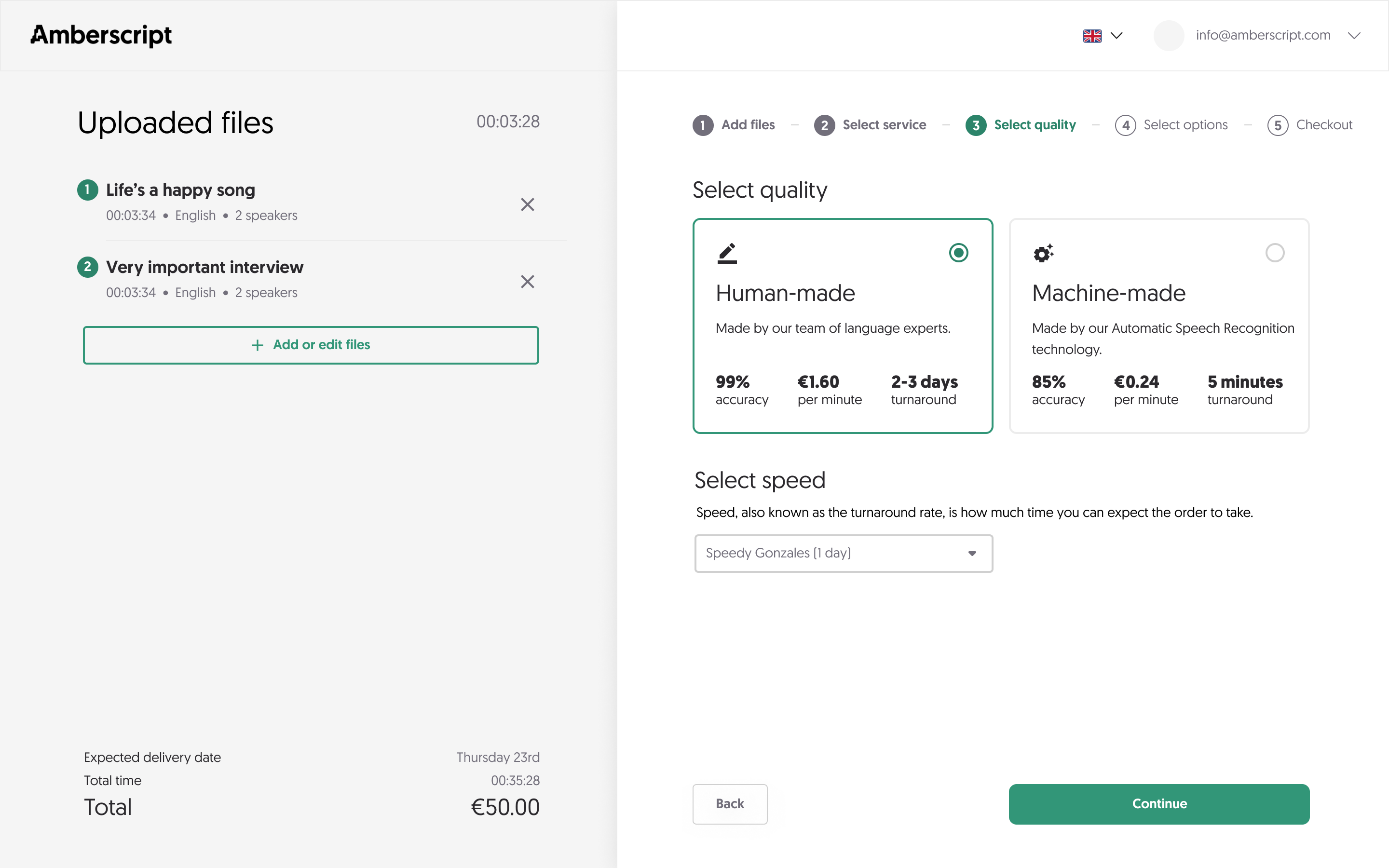
As the upload & purchasing flow kept on getting more complicated, it was time to compartmentalise it into smaller steps -- making sure users weren't getting overloaded and could focus on making 1-2 decisions at a time. This also helped present users with relevant options as there was a significant amount of conditional logic.

Redesigned flow (blueprint, not final flow)
This new flow incorporates many features as decsribed above, including, but not limited to compartimentalising steps, supporting upload via Dropbox, Google Drive, etc; but also the ability to indicate the amount of speakers and the language(s) of files before configuring options, leading to much more clarity because of the conditional logic.

Sample flow of a new feature

For examples of more advanced flows, please visit the SkillsGuide case study.
UI measurements example

Editor 2.0


Quality Assistant
Grammar, spelling & more right in the editor, making perfect transcripts & subtitles much easier to create for both end-users and freelancers.

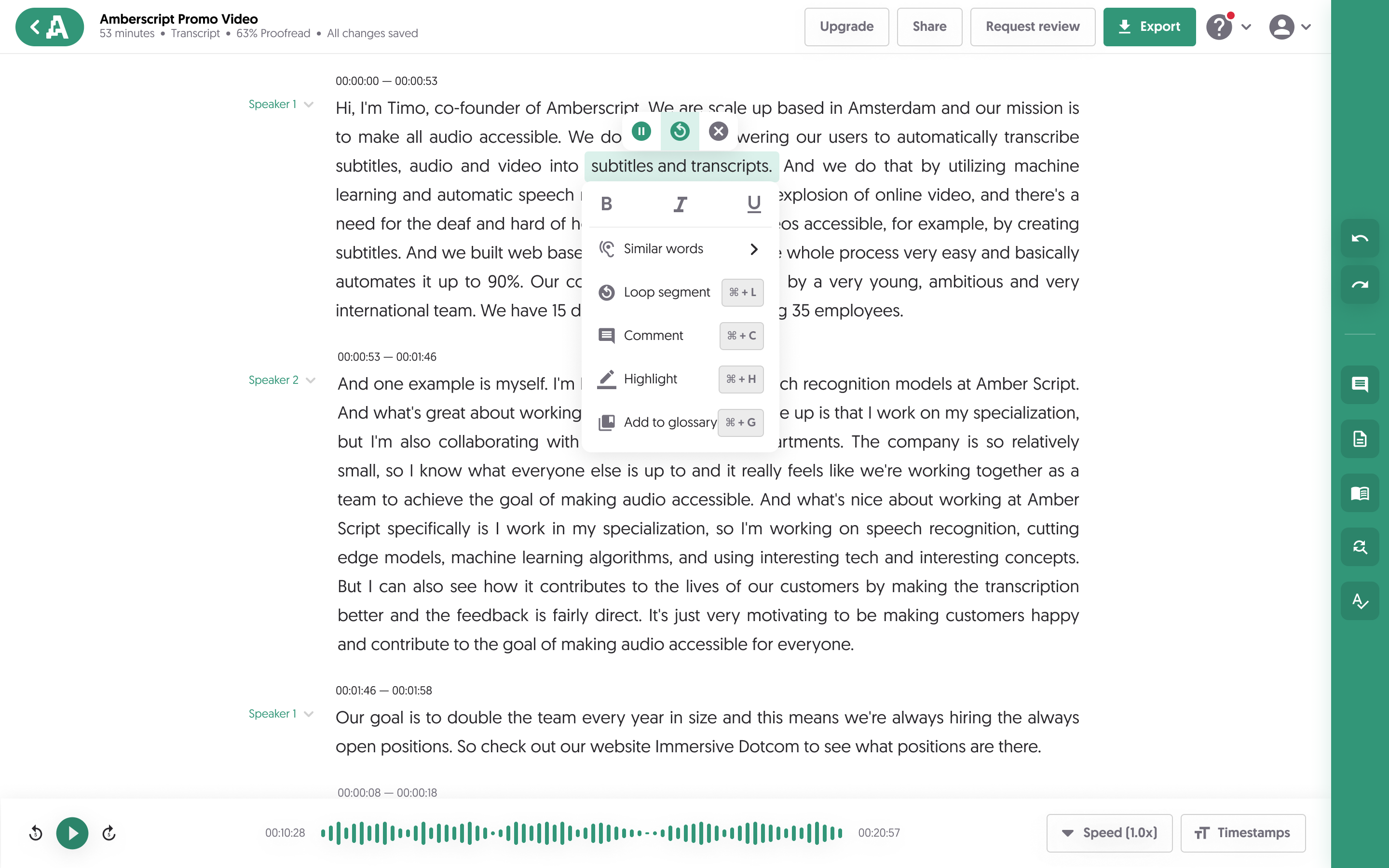
Looping segments
In Hotjar recordings we noticed users constantly repeating the same, unclear audio fragment, with this new feature, users could loop a specific segment, saving tons of clicks!

Bilingual subtitle support
In Europe multilingual subtitle support turned out to be very important, this feature allows users to edit subtitles in two languages at once. Auto-translate was also incorporated via DeepL integration.
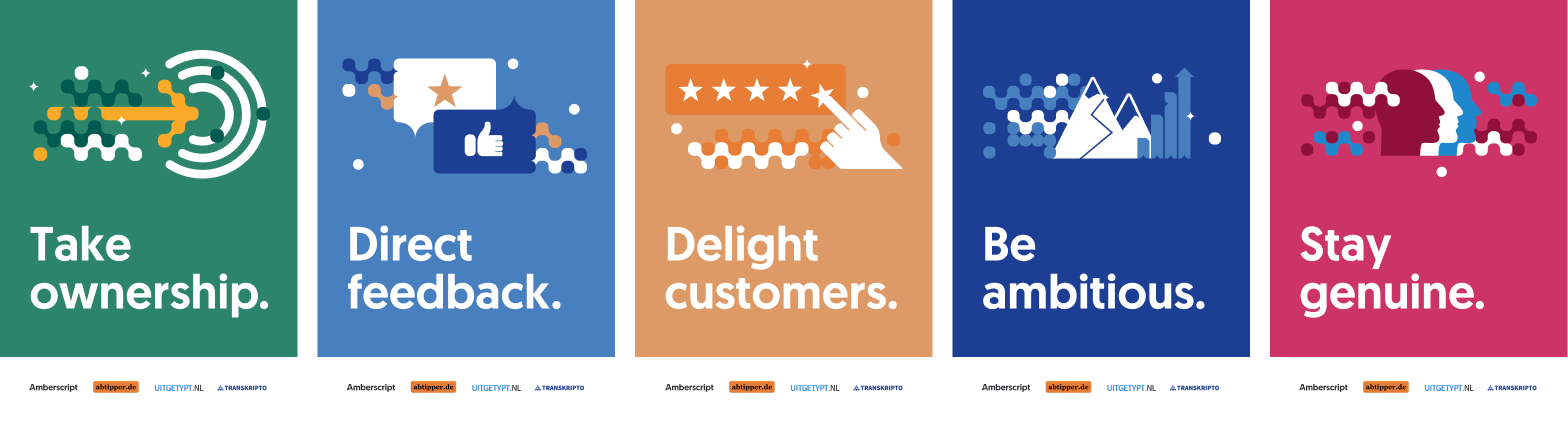
Graphic design
Having to wear many different hats in a startup, I also worked on more graphical & marketing materials, including the value posters:

🤔 Challenges, Learnings & Solutions
- Balancing the forces: often companies can be under tremendous pressure, whether from investors expecting quick gains, or from trying to stay afloat with high costs. This can often tempt businesses to prioritise features which earn the most revenue in the short-term, but can be suboptimal, or even harmful in the long-term. Some even consider going down the path of 'dark patterns'. Sometimes the ends justify the means, but overall, my experience has taught me how essential it is to get the UX of your product/service right and make users happy with delightful experiences. Doing user research early on can create a lot of momentum in the right direction, where companies can continue to execute on ideas quickly, outpacing competitors.
- Trust is essential in business: If a user feels taken advantage of, they are unlikely to return if there's a similar alternative.
- Don't focus on everything all at once: Often it's better to be really good at a few things, build up satisfied customers, and expand from there.
- Pick your battles: as fun as it can be to develop custom front-end components or language models, use good materials that are already available and focus on your USP.
- Taking a step back: sometimes this means realising you should consider out of the box solutions. E.g. many businesses prefer integrating your services into their own tech stacks through APIs.
- Fostering user-centric design culture within the company: good UX doesn't begin nor end with good designs. I hosted several 'popcorn' sessions where we watched Hotjar recordings with people from the whole company -- leading to greater empathy for our users and creative new ideas by combining expertise!
🚀 Results
- 40% growth in customer spending: across transcription & subtitle services.
- 50% more users onboarded: improving clarity of our services on the marketing website & improving onboarding increased sign-up rates significantly. Improvements included reminding users of USPs, GDPR compliance, etc, during sign-up and implementing Google SSO.
- Time spent editing halved: features like Quality Assistant & Auto-dictionary/Glossary helped reduce editing time significantly, leaving users with more time to focus on the things they care about.
- Turn-around-time (TAT) reduced by 30%: empowering freelancers to do their work quicker and with less hassles means projects get delivered faster, making customers happy. Reducing job hoarding and creating more transparency about deadlines helped significantly.
- Design system 2.0: not only did I double the amount of components available in design system, many components were also streamlined and combined (variables) to increase efficiency. Additionally, I created a proof-of-concept with Supernova to automate component updates via platform-agnostic Design Tokens.